Como rodar react e nodejs, front e backend
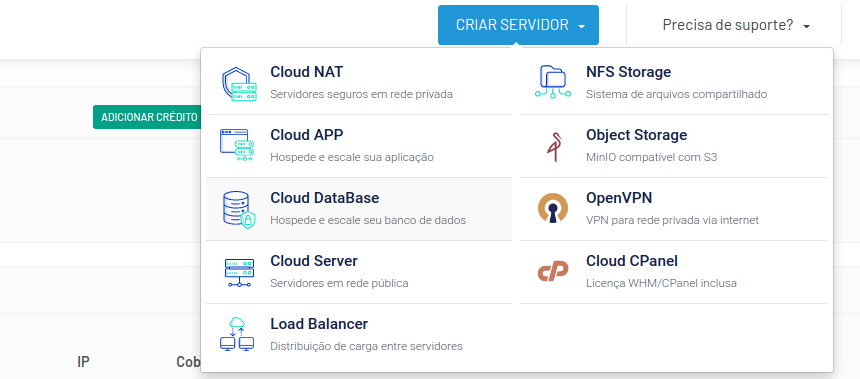
Primeiramente vamos criar uma CloudApp no nosso dashboard. Clique em Cloud App

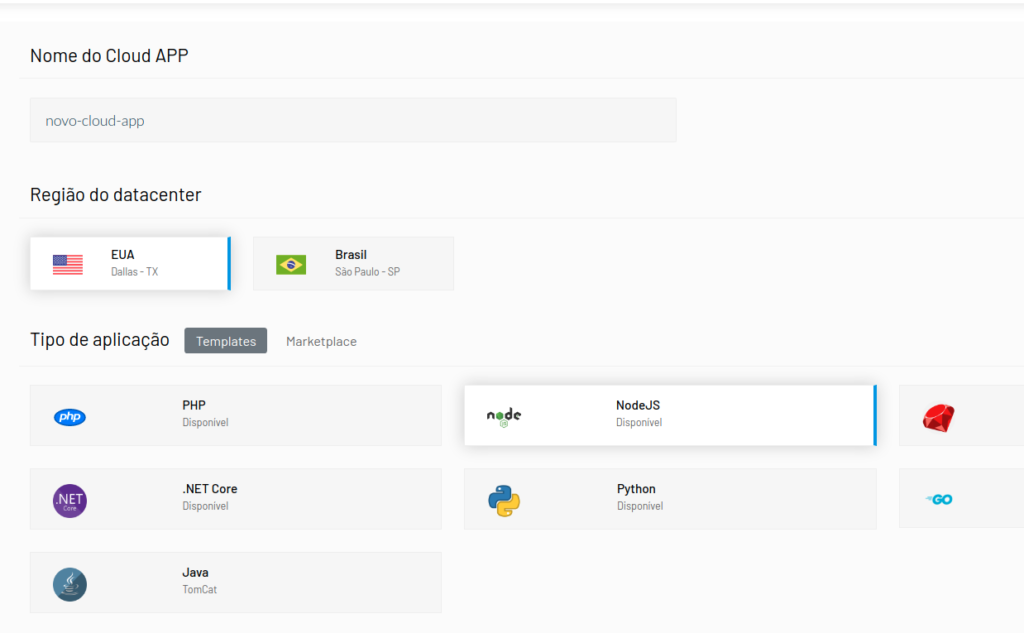
Você vai entrar numa tela igual a essa, nela você poderá escolher o nome do seu cloud, e o template, no caso NodeJS, você também selecionará o plano e o modelo de cobrança.

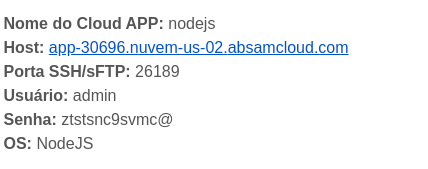
As credenciais vão chegar no seu email, algo bem similar a esse:

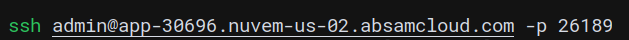
Acesse a sua maquina via ssh utilizando o comando abaixo substituindo pelos dados do email que você recebeu.

Agora vamos clonar o nosso projeto, para fins ilustrativos, criamos um projeto extremamente simples que possui tanto o backend em Node como o front em React. Link para o projeto
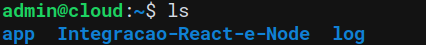
Apos clonar o projeto, vamos visualizar como ficaram as pastas.

OBS: Idealmente aqui, seu projeto de react provavelmente deve estar em outro repositório, separado do Backend.
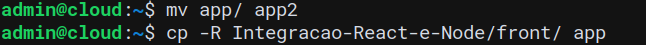
Vamos Renomear a pasta app para app2 e copiar o nosso front para a pasta principal.

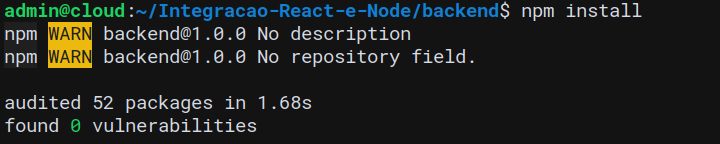
Vamos acessar o nosso backend e instalar as dependencias do projeto

E vamos rodar o backend em background no server utilizando o comando
(npm run start&)
Dê enter.
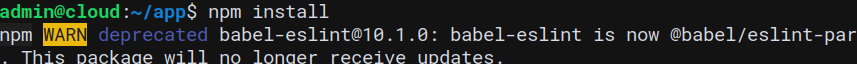
Vamos voltar para a pasta App e vamos instalar também as dependencias do nosso front.

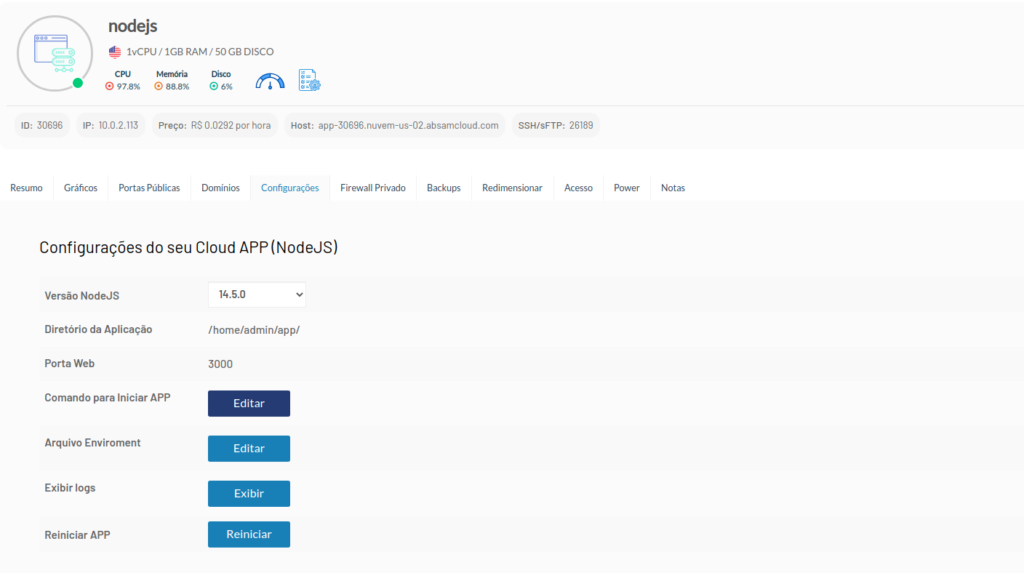
Agora voltamos para o nosso dashboard e vamos no menu configurações do projeto:

Clique em editar e adicione o comando:
npm start
Clique em salvar e depois verifique se a instalação das dependencias já terminaram e clique em Reiniciar APP.
Apos reiniciar, vamos novamente acessar a maquina via ssh e rodar novamente o comando para iniciar o backend.